Webin tekeminen on mielenkiintoista. Juuri kun olit oppinut jotain uutta, ja luullut että nyt osaat kaiken, tuleekin nurkan takaa uutta tekniikkaa.
Muutamia vuosia sitten luovuttiin tauluikoista asettelun rakentamisessa, ja kehittäjät opettelivat float:left;:n ja muun CSS:n ihmeellisen maailman.
Nyt suunnittelijat joutuvat ottamaan kantaa mukautuvaan suunnitteluun, eli responsive-tekniikoihin. Mobiililaitteiden yleistyminen ja monipuolistuminen sekä mobiilin webinkäytön räjähdysmäinen kasvu vaatiikin, että sivustot toimivat hyvin eri kokoisilla näytöillä.
Mukautuva sivu arkkitehdille
Atektur Oy:n www-sivu voitiin laittaa kokonaan uusiksi. Samalla otettiin lähtökohdaksi mukautuva web-suunnittelu tablet-laitteista ylöspäin. Tässä kohta jätettiin siis älupuhelimet vielä tarkastelun ulkopuolelle.
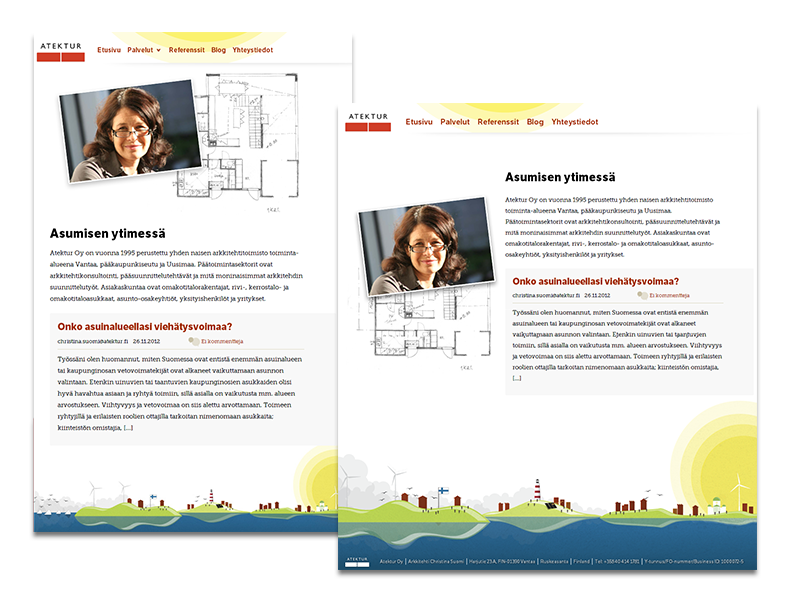
 Atektur Oy:n etusivu tablet-laitteiden ja normaalin läppärin näyttöleveyksillä.
Atektur Oy:n etusivu tablet-laitteiden ja normaalin läppärin näyttöleveyksillä.
Sivusto oli suunnittelijan kannalta miellyttävä: näkymiä on kohtuullisen vähän, joten jokainen näkymä voitiin suunnitella yksilöllisesti toimimaan optimaalisesti. Sivuston alalaidassa eli footerissa oleva taustakuvakin on toteutettu muutamalla eri läpinäkyvällä PNG-kuvalla siten, että aurinko paistaa aina näytön tai selainikkunan oikeasta laidasta, pilvien ollessa kiinni vasemalla.
Käy tarkistamassa sivu: www.atektur.fi